Working with forms - Step by Step Tutorial
- Adding your site to the system
- Creating a New Form
- Creating Form Pages
- Creating Processing Templates
- Uploading pages
- Working with form processing results
Adding your site to the system
To make Form Maker Pro work with your site you should add this site to the system.
- Click on the "Sites" item of the Homepage toolbar;
- Click the
 button;
button; - Fill the "Site URL" field with the proper URL in www.yoursite.com format;
- Referrers field contains your site Internet address and will be filled in automatically,after the URL is entered.
Only advanced users are recommended to make any changes to this field data; - Click the
 button to submit your data;
button to submit your data;
Note:
You can get the following error messages
"referrer_name : referrer is not valid" - Referrers field is filled with incorrect data, refill it and click the  button.
button.
To edit saved data press the edit icon  .
.
Creating a New Form
Form Maker Pro allows you to create and configure multiple pages web forms for one or more web sites.
To create a new form:
- Go to the "Sites" page;
- Click on the site you want to create a web form for(you may also click the open icon
 in front of the site you've chosen)and get to the "Forms" page;
in front of the site you've chosen)and get to the "Forms" page; - Click the
 button;
button; - Enter the form name in the "Form name" field. We recommend you not to use long names for your forms in order to make navigation easier;
- "Web site" contains your web site name. If you want to work with other site just choose one from the drop-down list;
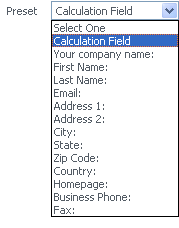
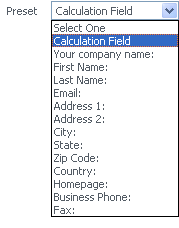
- "Preset" item enables you to choose a form template from the list*.To look through the template click Preview button.
*You can customize template form to your needs. - "Preview Page" checkbox – generates a "preview page" to be shown to the user after the form was successfully filled in but not submitted yet.
- "Thank you page" checkbox – generates "Thank you" page, to be shown to the user after the form is submitted. You will be able to edit this page text after the form is created.
After creating a new form you get to the form editing page. If you want to put your form to the other site, just change URL in the "Page URL" field.
Creating Form Pages
Your forms may contain the following items: "Preview" page, "thank" you page and several form pages.
- How to create a web form page in a few steps:
- Go to the "Sites" page;
- Click on the site you want to create a web form for or click the
 in front of the site. You get to the "Forms" page;
in front of the site. You get to the "Forms" page; - Click on the form you want to create a page for or click the


 in front of the form. You get to the form editing page;
in front of the form. You get to the form editing page; - Click the
 button;
button; - Enter page name in the "Page name" field. It will be shown in the form page caption to ease the navigation.
- "Page URL" field contains your page address and its physical name. This field is filled automatically, though you can edit it if necessary.
- "Position" field allows you to choose the position of your newly-created page towards other ones.
- When all fields are filled in click the "Submit" button to finish;
- If the input data is correct will be redirected to the WYSIWYG form editor.
Warning! Make sure, that the page name and address corresponds to ones defined in the system;

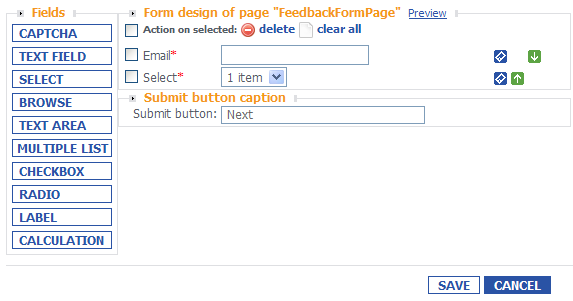
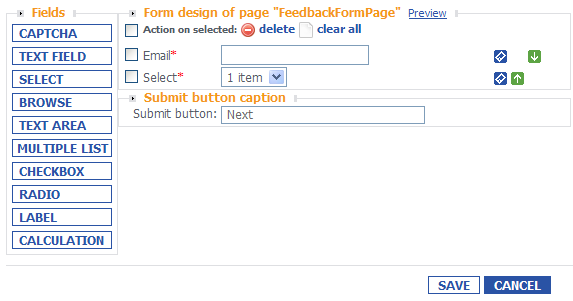
On this page you can design a form using the left toolbar for adding standard form elements (text field, text area, selection list, multiple selection list, browse field for adding attachments, checkbox and radio button).
"Fields" column contains the list of form elements;
"Form Design" field shows the form and enables you to preview it, change elements order and properties;
"Calculation" field allows to add calculations using the data from the active page and previous ones;
- To add a new field to a web form page:
- Click the necessary field button;
- Choose where to place the field (click "Insert new form link");
- Set all required properties of this field;
- Click the
 button to submit the input data and add the new field;
button to submit the input data and add the new field;
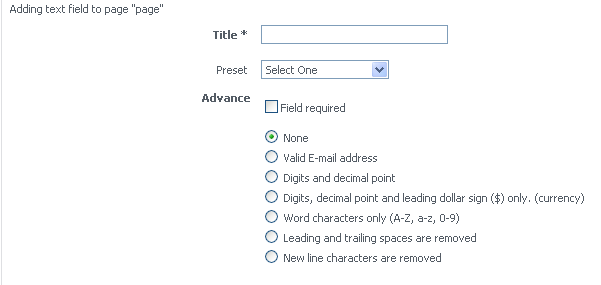
- Description of fields and their properties:

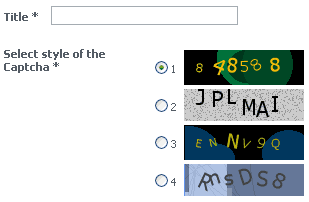
This option will let you to add an optional random CAPTCHA image for your form that will prevent your form from being misused or spammed with automated scripts or hacker tools. Your visitors will need to enter the random alphanumerical combination they see in this image into the text field, in order to make their submission proceed. An error message will be shown if the entry doesn't match the text on image.

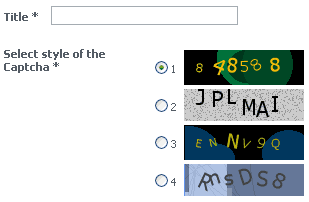
Enter the message for the user to the "Title" field (e.g. "Please enter the combination from the image into the following field"), and choose a layout for your CAPTCHA.
Note: Style 1 use digits only. Style 2 is ALL CAPS.



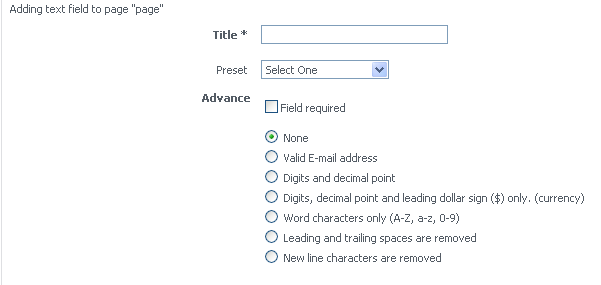
Enter the text field title in the "Title" field or choose it in the drop-down "Preset" list.
Note: Only fields created with the "Calculation field" preset can be used in calculations.

"Advanced" section contains the following items:
 -check this checkbox to create the field marked as required to fill in( The user will be notified with an error message if not filled this field in)
-check this checkbox to create the field marked as required to fill in( The user will be notified with an error message if not filled this field in)

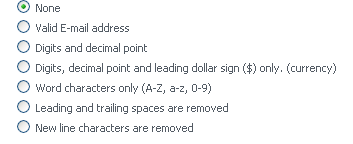
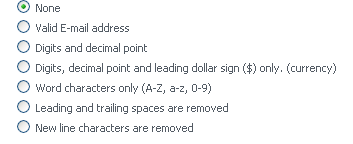
These items define validations of input data in the field. If the input is incorrect, an error message will appear and the user will have to refill this field.


To create a "Select" field:
- Enter the field name, define options number and whether this field is required to fill in.
- When information is submitted the table "Caption / Value" is created for each "Select" item. The"Caption" column contains information visible in the "Select" field and the "Value" column contains information of caption column items values to be either sent to email addresses or stored to the database. Default values in the "Values" column are equal to those in the "Caption" one, but you can edit them if necessary.


Enables the user to add attachments to the form. To create an attachment you need just to enter its name in the "Title" field and click the "Submit" button.


Multiple List is similar to "Select field" and is created in the same way. The only difference is that on the 1st step of Multiple List creation there is a "Size" parameter which contains your field height.


Allows to display a multi selection checkbox group on your page. You can define the checkbox name, the options number and its default values.

Radio is similar to the Checkbox and is created in the same way. The only difference is that it allows to make a single selection.

Allows to add any comment statements into the form.

Allows to put the results of previously defined calculations to the current form page.
Note: In order to ensure accurate implementation of this option we recommend you to apply it only to multiple pages forms. "Calculation" option puts results of calculations defined on previous pages to the active one.If you have only one page in your form, calculation results will be either displayed on the Preview page or sent to email or database.
To add calculation to the form:
- Make sure you have a "Text Field" (created with "Calculation field" preset) or create a new one;
- Click the
 button to add calculation for this text field / fields ;
button to add calculation for this text field / fields ; - You will be redirected to the calculation editor:

- Enter the calculation name in the "Title" field :

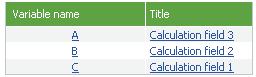
- Enter the calculation formula, either manually or using the mouse and
 buttons, in the "Formula" field. Every Calculation field is associated with an alphabetic character (Variable name):
buttons, in the "Formula" field. Every Calculation field is associated with an alphabetic character (Variable name):

- Click the
 button to submit the calculation;
button to submit the calculation;
- How to save a newly-created web form page
After you add all necessary fields and calculations to the web form page click the  button. Otherwise, no changes will be saved.
button. Otherwise, no changes will be saved.
You are able to edit your web form pages (click on the  icon in front of the page or click on the page name), to change the order of pages(
icon in front of the page or click on the page name), to change the order of pages( 
 ) and edit its properties. All these manipulations are available only on the form editing page.
) and edit its properties. All these manipulations are available only on the form editing page.
Creating Processing Templates
Form Maker Pro allows you to either send the results of the user submitted web form to the email address (-es ) you provide or to store them to the database in .csv file.
- Creating "Mail Templates"
- Go to the form editing page;
- Click the
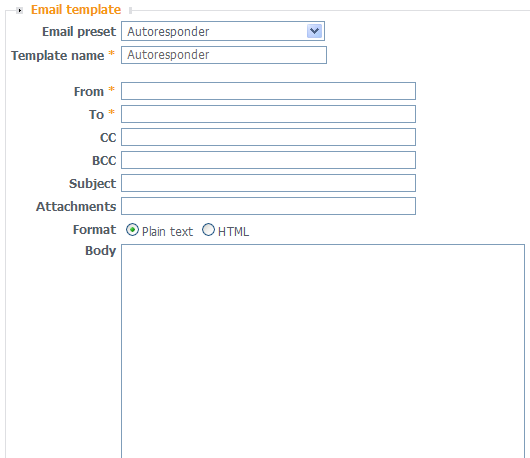
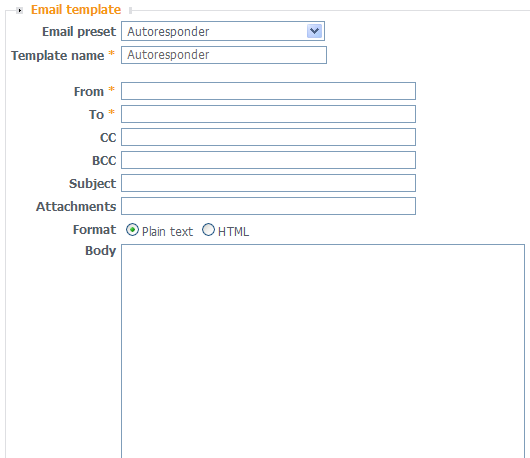
 button to get to the email template editing page which consists of two columns:
button to get to the email template editing page which consists of two columns:

The first column is a standard email template and contains fields to enter sender email address (From), recipient email address (To), Carbon copy (CC) and Blind Carbon Copy (BCC), Attachment field (Attachments) etc.

The second column contains the list of form fields that can be inserted to the email template. - Click the
 button to submit the template;
button to submit the template;
- Go to the form editing page;
- Click the
 button;
button; - Enter a log template name in the "Template name" field and choose web form fields that you want to store to the database from the table below;
- Click the
 button to submit the template;
button to submit the template;
Uploading pages
- To upload your web form pages into your site:
- Go to the form editing page and click the
 button to generate pages;
button to generate pages; - You are now able to save a .zip archive which contains your form pages and readMe.txt file with addresses to upload generated pages into. If you don't like addresses provided by the system you can easily set ones of your own. To do that go to the form preferences page and click the
 icon in front of each page.
icon in front of each page.
Use any ftp client to upload web form pages to your server
You can implement generated forms into your design or leave them as they are.
You do not have to upload your pages in case you use Form Maker Pro v4.2 and have created your web form on our virtual "Form Builder Pro server" site. Click the  button to retrieve the link to your form. Copy the link to the email or post it on your site.
button to retrieve the link to your form. Copy the link to the email or post it on your site.
Warning!
Generated pages contain some service information. In order to avoid execution errors we strongly recommend you not to change the following items in the generated program code:
 form caption:
form caption:
<FORM ACTION="http://www.form-builder-pro.com/builder/forms/formprocessorpro.php" METHOD="POST" ENCTYPE="multipart/form-data">
 invisible field :
invisible field :
<INPUT TYPE="hidden" NAME="___form_id_" VALUE="88d8f13d400fc3942cd39c2ab5f47deb41408d4ce30ef">
 form field html code generated unique names :
form field html code generated unique names :
name="field_name"

 input submission button :
input submission button :
(<INPUT TYPE="SUBMIT" VALUE="Submit">)
Working with form processing results
The form data submitted by the user is processed according to set email and/or log templates.
Email and log templates allow to create different rules for form data processing, starting with sending it by email and up to storing it to MySQL database.
Your log templates data stored to your server database is easy to access within tables. Click the  link in front of the necessary template to access it. All the data in table fields is sorted to provide quick search and relevant output (search results are sorted by phrase or phrase parts matching the search word or phrase).
link in front of the necessary template to access it. All the data in table fields is sorted to provide quick search and relevant output (search results are sorted by phrase or phrase parts matching the search word or phrase).
To store the data to your computer click the  button to generate CSV file. You can store it to your computer and process using any spreadsheet program (MS Excel, for example).
button to generate CSV file. You can store it to your computer and process using any spreadsheet program (MS Excel, for example).