Categories
Categories
|
| |
| |
How to publish content to a remote website
| Author: Edward Hardin Reference Number: AA-00547 Views: 11233 Last Updated: 09/21/2012 03:54 PM |
0 Rating/ Voters
|
     |
KMP has a built-in publication feature. It allows you to post certain parts of your KB to other web pages, for example on your website. The posted (published) content gets updated automatically, i.e. if you have published an article to a remote web page, and this article has been changed in KMP, it will be also changed on the remote web page.
You can include parts of the knowledge base (separate articles, categories, the whole knowledge base, or auto related widget) to your existing website (they work without iframes).
You may want to use publications, if:
- You have a multilingual website and you want to put an FAQ or KB on each version o the website. Each KB must have articles and user interface in certain language.
- You have several websites with information about different products or services. You want to put different parts of the knowledge base on different websites.
Please note that publications have several limitations:
- Active Response feature doesn't work for publications. When you type a question in to the Ask a Question box, you will not see suggestions below. However, this feature can be added to a separate contact form on one of your website pages with the help of the API.
- Customization of the published parts of KB is limited. You can change CSS styles, but you cannot edit layouts and blocks.
- There is no category tree in publications
- It is not possible to login to a publication, and thus you cannot edit content right at the published website where it is published.
- SEO-friendly URLs are not supported in publications
If you are fine with these limitations, follow the guide below to publish parts of your KB. If these limitations are not acceptable for you, try a more complicated, but more flexible way to get content from the knowledge base and put it to a remote web page - consider using API.
Publication Guide
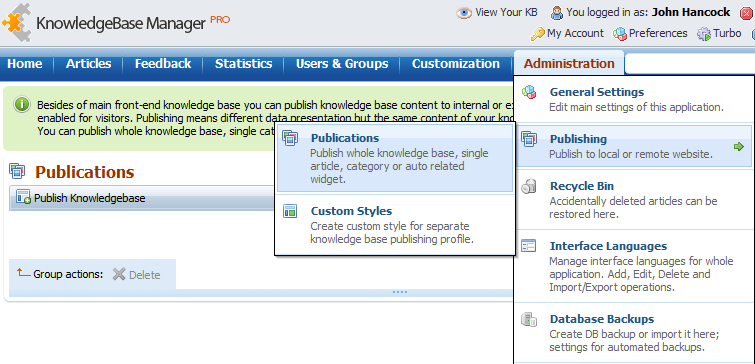
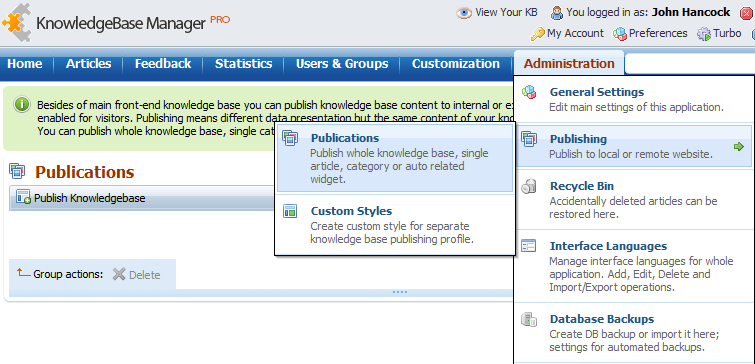
- To start creating a publication, go to Administration > General Settings > Publishing > Publications.

- Click "Publish Knowledgebase" and walk through the simple wizard to specify what you want to publish and customize the look and feel.
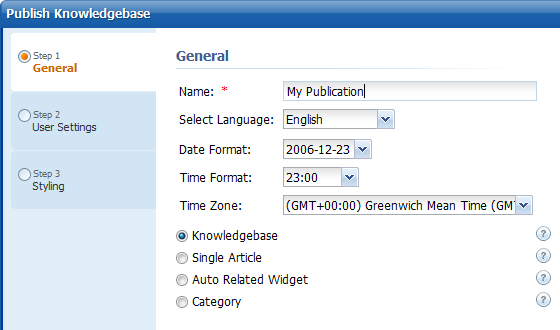
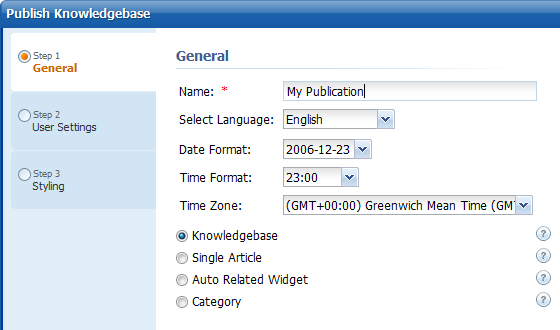
- Step 1: General
On the first step you can enter a name for the publication. It won't be shown to end users, it will just identify this publication in KMP admin interface. Also you can pick language, date, and time format for publication and select a time zone of the target web site.
Next, you need to select what type of publication you would like to create.
Knowledgebase - publish full knowledge base with all public articles and categories.
Single Article - publish one article by your choice.
Auto Related Widget - this profile analyzes a content of a page on your website, where you will put generated code, and displays a list of related articles from the knowledgebase.
Category - publish one category (with or without subcategories, you can select this on the next step) and its child articles.
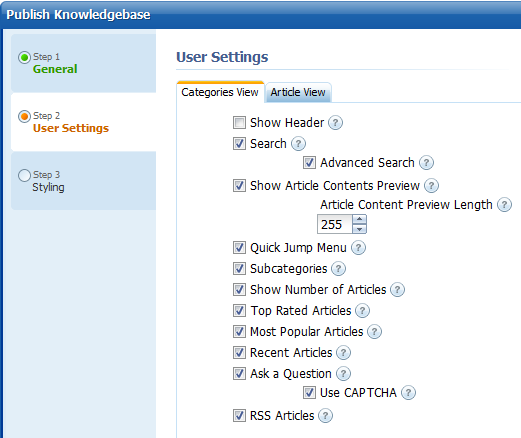
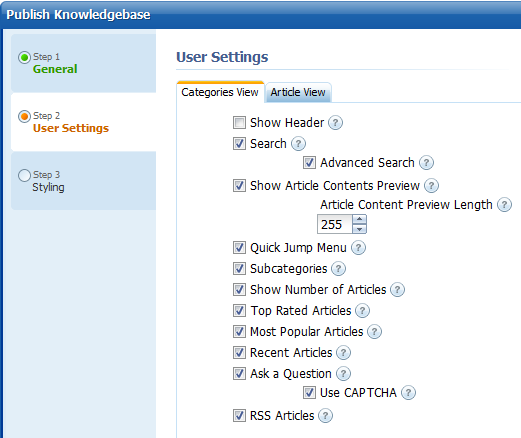
 - On the next step you can select what items (search bar, captcha, quick jump menu) you want to show on published page. Note that this page may have several tabs, for example Article View (it allows you to change look of the page with an article), and Categories View (it allows you to change a category page look).

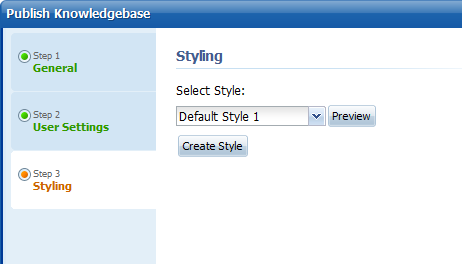
- On the next step you can select on of the existing styles, or create your own style.

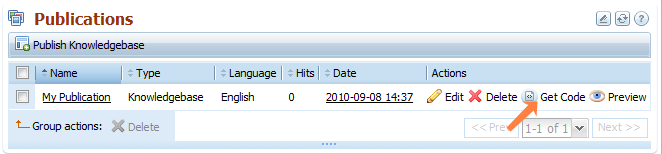
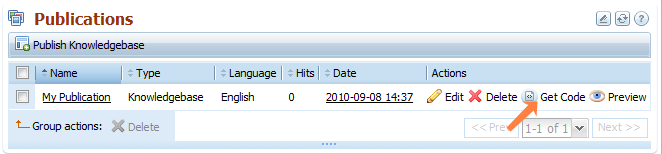
- After saving of the new publication profile, click the respective "Get Code" button.

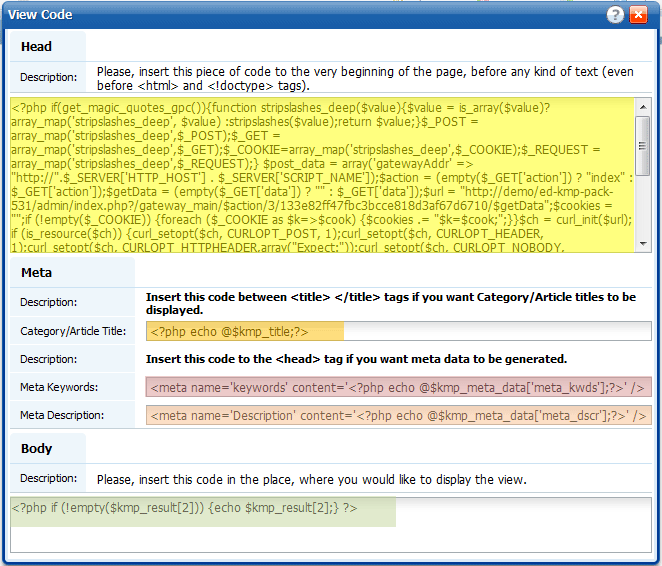
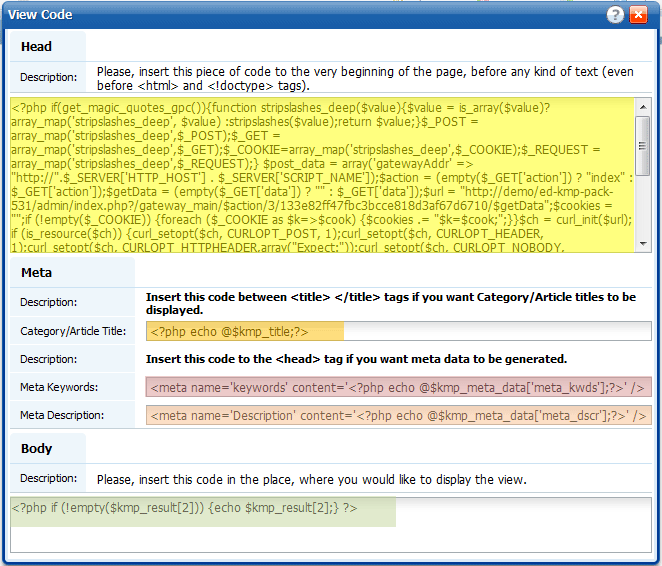
- Here you can see five parts of code that you need to insert to the target web page to publish this profile.

- Here is a sample of basic HTML page for better understanding of where these parts must be inserted.
If you're creating the publication page in a text editor in UTF encoding, make sure that it is "UTF without BOM" encoding option rather than just "UTF". Otherwise you might get "Cannot modify header information - headers already sent" error.
If you're publishing content on a CMS or any other website which is not static, you still need to put the first long part of the code at the very beginning of the page. That usually is done by editing page templates.
|
| |
|
|