Getting Started
Welcome to the Form Processor Pro, the professional tool for processing of web forms on your web site.
This chapter includes:
- Illustrated overview on the way how Form Processor Pro 4.1 interacts with the web form
Detailed illustrated explanation of the structure of Form Processor Pro 4.1 work, including scheme of data processing. - Tips on configuration of the Form Processor Pro 4.1 configuration files for the web forms
You are unsure what to put in form.cfg? Then this section is for you! - Configuration of web forms used together with Form Processor Pro 4.1
Sometimes
How Form Processor Pro 4.1 Interacts with Web Forms
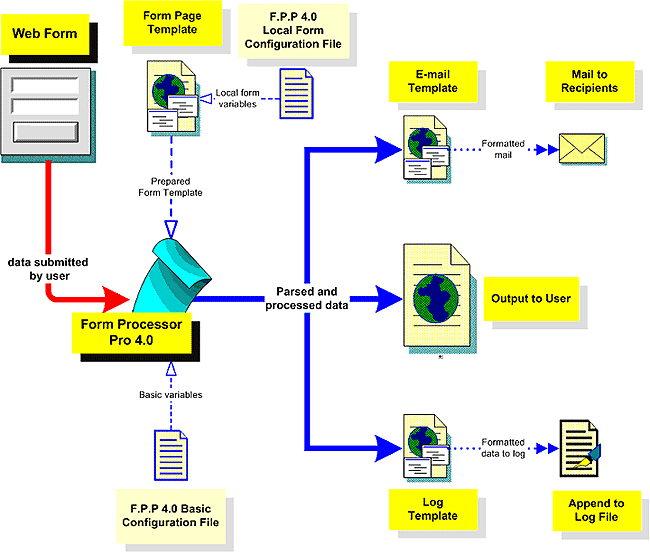
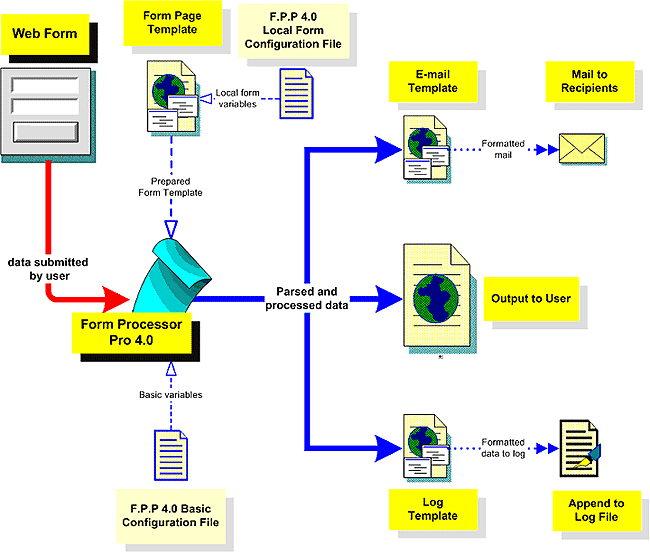
Scheme on Fig. 1 will help you to understand the way data streams are processed by Form Processor Pro 4.1 the purpose and place of mentioned in this help configuration files and templates as well.
So this is the way Form Processor Pro manages simple form:
- Initialization.
Being invoked by user data submission (when web surfer presses
submit button), Form Processor Pro 4.1 initializes itself, loads Basic
Configuration File with its preferences. - Input Data Processing.
Initially, Form Processor Pro looks in the submitted data whether
it contains basic variables to be overwritten, principally base_path.
Afterward, it processes Local Form Configuration File to load the rules
for further data processing.
Submitted data is checked for compliance with form field types
and generates detailed error message if check fails or incompliant data.
Submitted data is parsed as to field types rules (trim spaces
etc.), processed calculations and function calls. Data becomes parsed
and processed. - Output Processing.
According to variables and their values set in Local Form
Configuration File processed data result is either output to web
browser or sent by e-mail and written down to log file or both.

Fig. 1. Form Processor Pro 4.1 processes submitted data.
Fig. 1. doesn't describe error processing which is similar to parsed and processed data output.
Local Form Configuration File
Here you will get answers on how to use form variables for best optimization of the Form Processor Pro 4.1 work and how to improve your web forms processing.
1. Messing with Variables.
Most important aspect of form.cfg is that _browser_out<digit> variable package is sequential, while other variables, i.e. _send_email<digit> are free. To understand the sequence let's get to the following example:
We have 3-step form:
- start page, where user enters data (e.g., start.html),
- data verify page, where user visually checks whether entered data is correct (check.html),
- output page with thanks and additional information given to user, with no user input on this page (thankyou.html)
2. Starting Output.E-mail messages and record logging start on the last page transition sequence. It means, according to our example above, that when user submits check.html, an e-mail is sent to him and his data is logged to external file (if provided by the configuration).
Roughly, when Form Processor Pro 4.1 meets last _browser_out directive, it starts final output.
When no browser out directives are found for Form Processor Pro 4.1 at all, it outputs Form Processor Pro 4.1 default information on that page has been submitted:

Form Configuration
There are several following peculiarities of web forms configuration to match Form Processor Pro requirements.
First. Form Processor Pro 4.1 requires no variables in hidden fields unlike in previous versions.
However, you may use any type of fields to pass to Form Processor Pro 4.1 information. In particular, you may override variables set in local form configuration form.cfg. This may be useful in forms, where the users next form page depends on choice it makes on previous pages.
Example:
Form has two radio buttons with one value to set:
This fork makes Form Processor Pro 4.0 transit to user selected page by setting _browser_out to user's choice.
Second. A concern if you have several forms on your website. They need to be placed in different folders.
As mentioned above, form fields, if their names set to variables names as in form.cfg, can override their values. So, different base paths, usually set in one directive, base_path, need to be set in the first page of the form:
Example: